187日目:かみぐ - かみの工作所直営店
今日は「かみぐ」を観察します!
「かみぐ」とは“紙の道具”のこと。「かみぐ」では“紙の道具”が購入できます。
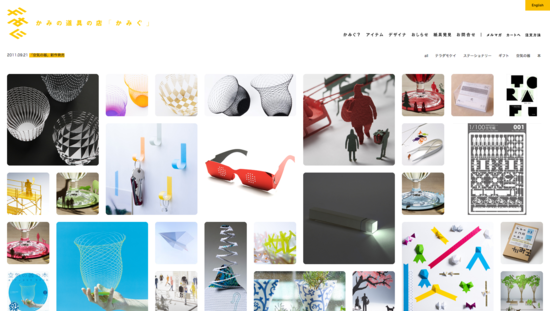
サイトはすっきりとしたグリッドデザインで、メイン画像は等間隔かつ規則的な大きさの矩形になっています。ウインドウサイズに合わせて変化するところが今っぽい。
背景は白、テキストはグレーで、黄色をアクセントにしています。他に余計な色は使わず、シンプルな中でもあくまで商品を目立たせている印象。
このサイト、見ていてとても「心地よい」と感じました。
通販のサイトといえば、商品のジャンル一覧からお支払い方法まで、コンテンツがごちゃごちゃしがちなのですが「かみぐ」は驚くほどすっきりしています。テキストの微妙な強弱や、ちょっとしたライン、余白がしっくりきます。
また、他の通販サイトとは違いトップでは価格などの情報はまったく見せずビジュアルのみで表現することで、一見プロモーションのみのサイトにも見えます。「買ってほしい」ではなく「見てほしい」の気持ちをより強く感じます。(もちろん各商品ページもとっても見やすい!)
そしてイチコが特に注目したのは「カテゴリ分け」の部分。通常の通販サイトでは「カテゴリ一覧」などのラベルが付きがちですが、「かみぐ」ではカテゴリ最左の“all”の存在によって、不思議と「このラインはカテゴリ一覧なんだ」とわかっちゃうんです!この“all”ひとつでですべてが完結してしまう力、すごい。こうしてデザインは出来ていくんですねー。
イチコのおすすめは「よく飛ぶ飛行機便箋」。
買っちゃおうかな…。
では、また〜
p1*[by ニコ][ブランディング]188日目:Magic - 1day Menicon Flat Pack

Magic - 1day Menicon Flat Pack
お久しぶりです!
今日は Magicのウェブサイトを分析したいと思います。このサイトを知ったきっかけはこの動画です
http://www.youtube.com/watch?v=QOTdv3KN9gs
白と黒の丸によって構成された不思議な映像が始まります。何の映像なのだろうと思うと…なんとコンタクトレンズのムービーでした。しっかし薄い!パッケージが平面になっている事が驚きです。まるで手品!だからMagicという商品名なのですね。
ここでふと思ったのですが、よく見るコンタクトレンズのプロモーションムービーはタレントが微笑んでいて、水しぶき的エフェクト満載な物が多いと思うのですが、これはいっさいタレントが出ておらず、パッケージと、シンプルな白黒の幾何学図形のビジュアルだけで見せています。この商品の特徴である「薄さ」と「flat pack」を前面に押し出しているプロモーションとなっていますね。商品の特徴だけで勝負している攻めてるデザインだと思いました!
「白黒の幾何学図形のキービジュアル」これがこの商品をプロモーションして行く上でのデザインのキモなのかなとニコは思いました。おそらくこのビジュアルは「薄さ」と「flat pack」を表現したビジュアルなのでしょう。コンタクトレンズのプロモーションではみかけないビジュアル。既存のコンタクトレンズの文脈を外れた新しさを感じます。このMagicという商品を表現しきっているなと感じました。
最近色々なサイトのデザインを経験させてもらっているニコなのですが、このMagicのように商品をずばっといいきる圧倒的な表現(ビジュアル)を自分で作り出す事が重要なんだなと思いました。具体的な商品を美しく見せるのも大切ですが、その商品がどのような特徴を持っていて、どのような事を私たちに発信しているのかをビジュアルに落とす「表現」をするという事が大切なんだなと。こんなふうに語っていますが、表現がうまくできないのでがしがしやって行こうと思います!
ではまた〜
186日目:TGA ニュースタイル紙容器|日本テトラパック
今日は紙容器「TGA」スペシャルサイトを観察します。
サイトは全体的に優しいグリーン、アクセスすると3人の女性がダンスするムービーが流れる、インパクトの強いトップページが出現します。
そもそも「TGA」って何?という疑問はありつつも、サイト内で大々的に取り上げられている「調製豆乳」をご存知の方は多いはず。サイトのグリーンの効果もあって、調製豆乳のキャンペーンサイトなのかと思わず間違ってしまいます。あくまでも、「TGA」という新開発されたパッケージのサイトなのですね。
「調製豆乳」は、TGAを最初に取り入れた商品なんだとか。
サイトの演出、かなり思い切りましたという印象を受けます。この思い切りの良さと「むりやり」世界観を作ってしまっているところ、イチコは好きです。ひとつのパッケージを訴求するためにこういう世界を作り込んでしまうって、やりすぎてるけどアリかなと思いました。
「注ぎやすくて、再封できて、振れる紙容器」。
これだけでも、それなりに「すごい」「新しい」と思わせる事はできます。敢えてここまで強烈な印象を与えるように仕掛けたのは、単純により広い世代、広い分野の人に「TGA」を知ってもらおうという思いがあったのでしょうか。もしくは、ブランドとして確立するための第一歩?(だとすると、ちょっとイメージが違う気もしますが。)
少なくともパッケージの訴求方法としては革新的です。「いままでにない」世界観と「今の流行り」の表現方法を利用している印象。難しい考えはなしにして、伝えたい事や見せたいものはその世界観・表現に尽きるのかも。
トップページが印象的なぶん、各々のコンテンツを開くと一気に真面目なプロダクトサイトのような体裁になるのが少し寂しいです。また、調整豆乳の訴求なのかパッケージの訴求なのか、その曖昧な部分が明確に「TGA」に導かれるもっともっと素敵な世界観になりそうな気がしました。
「いままでにない」を作る事はとても難しいですが、まずは、とりあえず、思い切り「ぶっ飛んでみる」が大事かもしれません。
サイトを見ながら、そんな事を感じた徹夜明けの午後。
では、また〜
185日目:DAYDREAM
今日はDAY DREAMというサイトを観察したいと思います。
このサイトは2006年にローンチされており、ご存知の方も多いと思いす。
個人的にこのサイトのインタフェースとデザインがとても好きで、いつか観察したいと思っていました!
このサイトは日本とロンドンに店舗を構える帽子の製造ブランド「Weave Toshi」のWebサイトで、帽子のコレクションを紹介するサイトです。マウスをくるくるさせると…あら!パラパラ漫画のように写真が差し替わりページが進んでいく!
そういえば帽子をかぶる時、手元で「クルッ」とさせて頭に載せますよね。
その時の所作をインタフェースの要素として使っているのでしょう。
帽子のコレクションだけあって、見せるためのインタフェースにまでこだわりを感じます。帽子をかぶったモデルさんがくるくると動くので、かぶった時の帽子の立体感や雰囲気もわかりますし、なによりサイトの雰囲気がおしゃれ!まるでどこかの有名ブランドのファッションショーを見ているようです。帽子ってこんなにおしゃれなアイテムだったのか!と、当時のニコは思いました。
http://www.weavetoshi.co.jp/whoweare_j.html
このページを読んで初めて気づいたのですが、Weave Toshiは「ヘッドアパレル」という新しい概念を帽子店に持ち込んだそうです。そう考えるとこのサイトは、インタフェースに凝っていたり、ファッションショーを感じさせるデザインだったりと、サイト自体が「新しい概念を持ち込んだ」という感じがします。
コンセプトがデザインからインタフェースにまで隅々に行き渡っているすごいサイトだなぁと思いました。ニコもコンセプトからデザインを導きだして伝えたい事を形にできるよう日々鍛錬したいと思います。
184日目:iida|INFOBAR + YOU
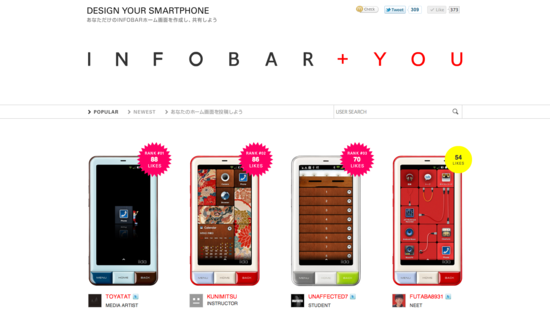
今日はiidaスマートフォンINFOBARのスペシャルサイト「INFOBAR + YOU」を観察!
発売からしばらく経ち、INFOBARユーザはじわじわと増えて来ているようす。イチコの友人も使い始めていました。
このサイトは、そんなINFOBARユーザが「どんなホーム画面にしているのか?」を自ら投稿するというもの。投稿されたホーム画面は一覧で表示され、閲覧者が好きなホーム画面に投票できる、という仕組みになっています。
このサイトでまず良いなと思ったのは、投稿型の投票サイトのなかでもデザイン性が非常に高いところ。ユーザの投稿するホーム画面が、フレームにはめ込まれしっかりと一作品として成り立っています。INFOBARの特徴はその独特のUIですが、その性能の高さやグラフィックの良さを見せつけているなという印象を受けます。
ユーザ中心となるとどうしても「素人感」というものが出てしまいがちですが、一見それを感じさせないところがすごい。
もちろん、そのすごさを演出しているのはINFOBARそのもののデザイン性だけではなくサイト全体のデザインも大きく関わっていると思います。シンプルで分かりやすく、地味すぎない程よいデザイン。色とフォントのバランスや、プロダクト同士の間隔、どのくらいスクロールすると追加でローディングするか、など、人が「心地よい」と感じる部分をしっかり考えていると思いました。
最近、素材が良いから良いサイトになるという訳ではない!とよく感じます。このサイトの素材はもちろん良いと思いますが、これがもし「素人感」満載の素材だったとしても、見せ方ひとつできっとぐっと良くなるんですよね。逆に、良い素材でも使い方ひとつで駄目になってしまう。その差が、ときにはびっくりするくらいちょっとした事だったりします。
後者の危機感と常に隣り合わせのイチコですが、はやく「ちょっとした差」にも気付けるよう日々邁進します。やっぱりWEB観察って大事!
よくわからない終わり方になってしまいました!
では、また〜
183日目:岡村靖幸|YASUYUKI OKAMURA
今日はミュージシャン・岡村靖幸さんの公式サイトを観察します!
現在公開されているこのサイトはティザーサイトで、制作は中村勇吾さんです。
トップからいきなり、画面いっぱいに岡村さん本人が出演する「ぶーしゃかLOOP」の映像が流れます。
コンテンツは、アルバムの告知とツイッター、「ぶーしゃかLOOP」ダウンロードのみ。準備段階なので、とにかく映像で見せる!といった印象を受けます。
その映像は、本人が歌に合わせて歌詞をノートーに書いたり、歌ったり、ツイッターに投稿したりというもの。特徴的な歌詞にフォーカスを当てているような雰囲気があります。単純なように見えて、これがなかなか引き込まれてしまうんです。
構成や演出が良いのはもちろんですが、なにより岡村さんのもつ個性が活きているからこそ引き込まれるのかなと思いました。
人でも、商品でもサービスでも、その「個性を活かす演出」をする事って本当に難しいですよね。デザイナーの仕事に携わってようやく半年が経つイチコですが、毎日のようにその難しさに直面しています。自分ではない何かの「個性」、それを見出すにはとてつもない時間がかかるし、完璧な答えが出ない事ばかりです。
前回The Widlerness Downtownを観察しましたが、あのサイトはそういう意味ではずるい。引き込まれるポイントは見る側に委ねているんですもんね。
話を戻すと、個性の活かし方、そのアイデアひとつでウェブサイト(に限らずですが)ってぐんとよく見えるんです。
ティザーサイトにしておくのは勿体ない、そんな岡村さんの公式サイト。本番公開では、一体どんな演出がなされるのでしょうか、、、わくわくします。
では、またー
182日目:The Wilderness Downtown
今日は「The Wilderness Downtown」を観察します!
このサイトは、2011年のカンヌ国際広告祭のサイバー部門でグランプリを受賞しています。
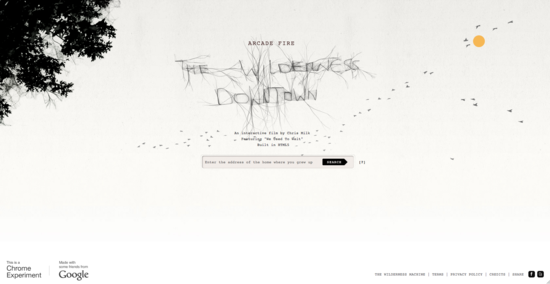
「Arcade Fire」というバンドのミュージックビデオとして作られた作品で、いわゆる「インタラクティブミュージックビデオ」というやつです。
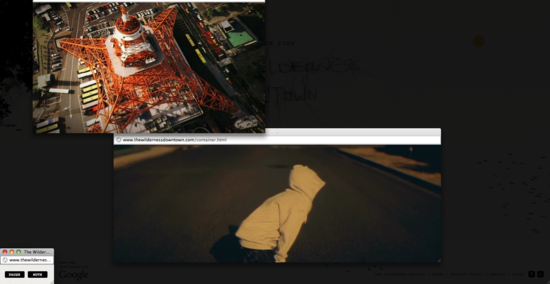
Google Chromeでサイトへアクセスし、自分の生まれ育った場所を入力します。
(今回は東京タワーの住所を入れてみました)
「PLAY FILM」をクリックすると、複数のウインドウが立ち上がるとともに音楽がスタートします。

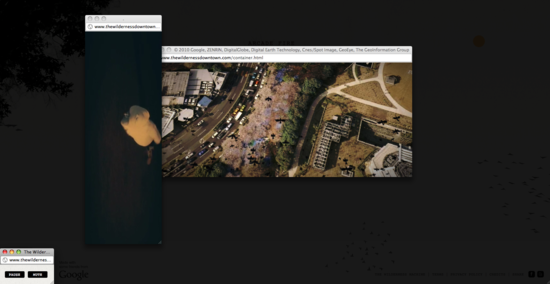
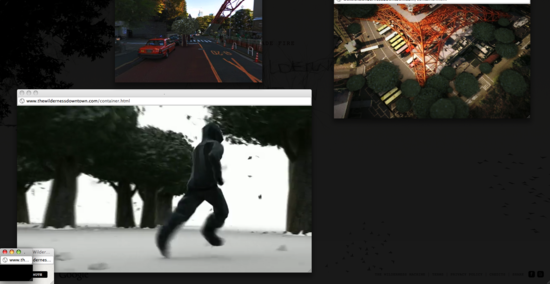
ひとつのウインドウではフード姿の走る人物が登場し、別のウインドウではGoogle Mapの航空映像とストリートビューが映し出されます。
そしてよくよく見ると、この航空映像は先ほど入力した東京タワーへ向かっている事が分かります。
フード姿の人物が、目的の場所へ向かっているのですね。

辿り着きました。
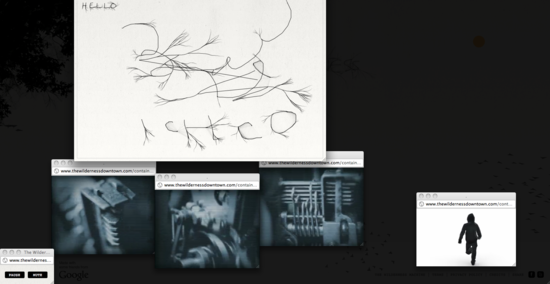
すると、キーボードとマウスを使って書き込む画面が出てきます。

ここに、幼い頃の自分へのメッセージを書き込みます。
(東京タワーにゆかりがないので適当に書いちゃいました)
その言葉達を鳥が運び、東京タワーの周りが木で埋め尽くされます。

この一連の流れが、音楽に合わせて進んでいきます。
複数のウインドウを使った見せ方や、HTML5、Google Mapとストリートビューの利用はもちろん凄くて見ごたえがありますが、注目点はなんといっても「自分ごと化する」というところなのではと思います。
つまりこれ、フード姿の人物は「自分」で、この作品は「自分」と「生まれ育った場所」の物語を作り出す事のできるミュージックビデオなのですね。
ただミュージックビデオを見るだけではなく、自分の知っているコトやモノが登場する事でよりいっそう興味をを喚起され、曲のもつ意味合いに自然と巻き込まれます。
また、作品のストーリーのドラマチック性も感情を揺さぶるポイントとして良い効果を生んでいると思いました。
曲・ストーリー・表現方法の見事なコラボレーションと、それぞれの技術レベルの高さ。なるほどグランプリを獲っちゃう訳ですね。。
以前に、同じインタラクティブミュージックビデオで同部門ゴールドを受賞している「SOUR/映し鏡」で衝撃を受けたイチコですが、曲・ストーリー・表現方法の親和性という点でグランプリにやや及ばず、だったのかなと思います。
個人的には大好きです。初見の衝撃が忘れられない。
また、SONYの「WALKMAN RECORDS」スペシャルサイトではオリジナルのCDジャケットを作成するというコンテンツで「自分ごと化」させていました。
同じ音楽のジャンルでも、インタラクティブな表現の仕方は様々です。今度もっともっと幅広くなっていくのだと思うと、わくわくします!
自分の興味のあるサイトから順に見ていくのではなく、受賞作品などから辿っていく事も非常に勉強になると感じたイチコでした。
(ちなみに音楽は邦楽ロックが好きです)
では、また〜

 2代目イチコでーす。
2代目イチコでーす。 ニコでーす。
ニコでーす。